Blog
How to Build Your Own Private Social Media Platform Using Redis
To many, the social media experience has become a stressful experience. Newsfeeds have become pinboards for sponsored content. Statuses, comments, and any online interactions expose users to restless keyboard warriors. Some might say that social media has become anything but social.
Now as the kingpins of social media continue to dither, this Launchpad App has tackled this issue head-on by creating its very own social media platform, Letus. The core value of this app is to provide users with a social media platform that promotes more natural and meaningful interactions between friends, family, and work colleagues.
From start to finish, this application relies on the power, speed and flexibility of RedisGraph. Let’s take a look at how this app was created.
But before we dive in, make sure to have a browse around the Redis Launchpad to discover a range of exciting applications for you to get involved in.
- What will you build?
- What will you need?
- Architecture
- Getting started
- How it works
1. What will you build?
You’ll build a social media platform that shields users from trolls and liberates them from sponsored content. This mobile application will only display posts that are made by your friends, family, or whoever you connect with on Letus.
There won’t be any mysterious algorithm that exposes you to unwanted connections and advertisements. Instead, Letus will give you full control over the content you’ll see. Below we’ll go through A-Z of what actions you need to take to bring this application to life, along with the required components.
2. What will you need?
RedisGraph: used to sparse matrices to represent the adjacency matrix in graphs and linear algebra to query the graph.
Google Cloud Platform (GCP): used as a public cloud vendor that classifies text and analyzes sentiments in this project.
Azure Functions: used as a serverless solution to write less code, maintain infrastructure, and save on costs.
Google Identity: used as a customer identity and access management (CIAM) platform that authenticates users via web-based Oauth 2.0.
Expo: Used by Mobile developers to build apps
Firebase: Backend as a Service
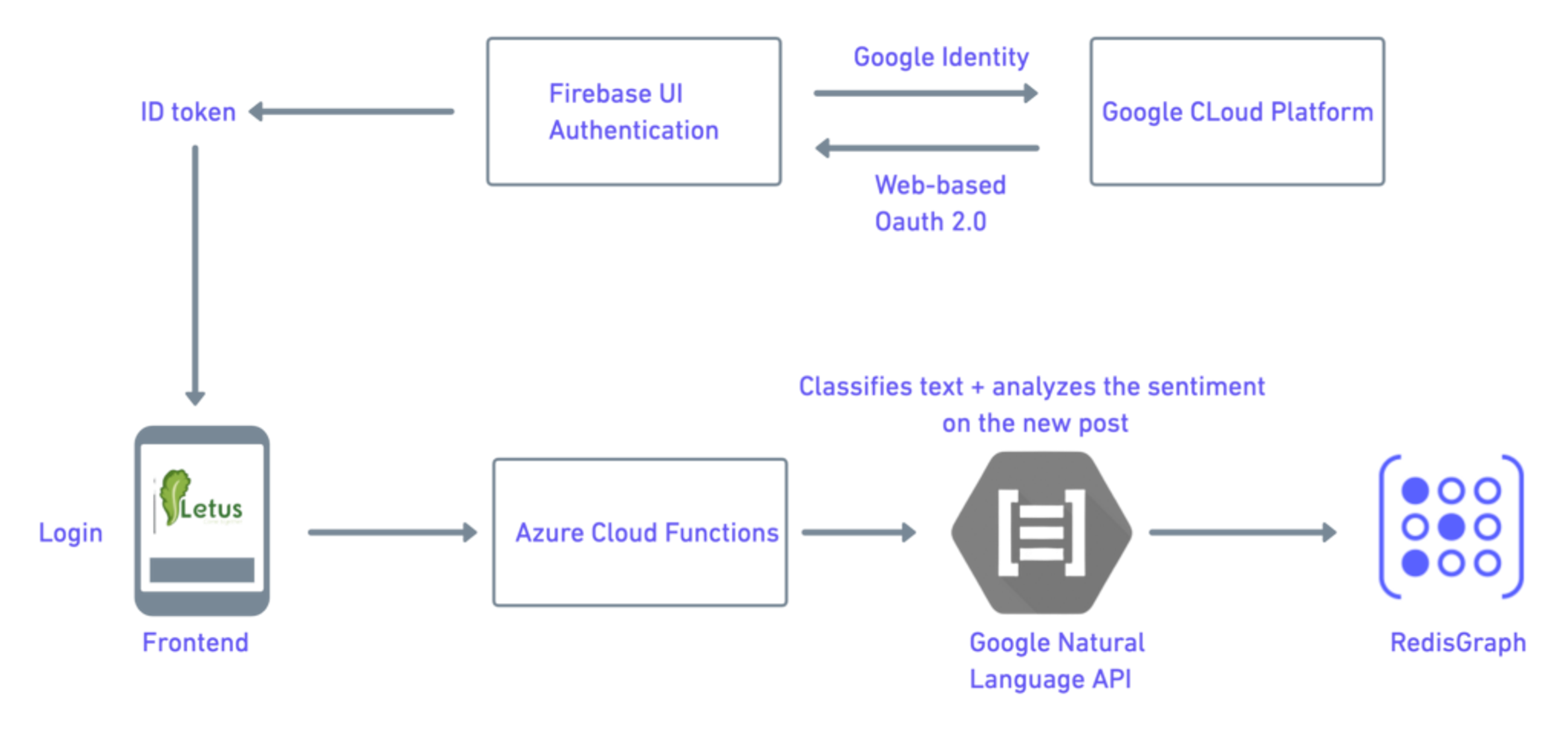
3. Architecture

4. Getting started
Prerequisites:
- NodeJS runtime (version based on Azure functions support
- VS Code Extension
- Azure Functions
Step 1: Clone the repository
Step 2. Install the Expo CLI
Step 3. Install the Config Plugins
Node modules with config plugins can be added to the project’s Expo config automatically by using the expo install command
For Local Development environment:
For local development, RedisGraph can be run using the redismod Docker container
You can run just the Expo Go App locally to use, and develop, the react native app. By accessing existing (free) firebase auth and existing (free) Azure functions deployed for DEV only.
- Copy the contents of env.dev.example into your .env file
- Launch the app via expo start
- Register a new user via the mobile simulator and you’re in!
| Developer tools running on http://localhost:19002Opening developer tools in the browser…Starting Metro BundlerMetro waiting on exp://192.168.1.9:19000 |
|---|
For Production Environment:
Step 4. Setting up Environmental variable
Step 5. Start the development server
Press i to launch an iOS simulator or a for Android. (note: Android simulator requires Android Studio and sdk setup)
Step 6: Setting up Letus Functions
This project uses Azure Functions which can be accessed directly in your local development. If you wish to publish these functions to the cloud, you must create your own Azure account. Tip: There is a very useful VS Code Extension to help manage your azure projects and functions.
- Azure functions can be run locally. The recommended option is to use VS Code Extension and then use f5 to launch in debug mode
- Configure the following environment variables (either in local.settings.json or in Azure)
- The host of the RedisGraph database:
- The port used by the RedisGraph database:
- Password for the default Redis user:
- The name of the graph to use:
- Google Cloud Platform API Key used for Language processing (AnalyzeSentiment and ClassifyText)
- Add your serviceAccount.json file to LetusFunctions/shared to configure the API’s firebase-admin
Step 7: Setting up Authentication
- Letus uses Firebase for authentication in both the Expo app and the Azure functions
- Create a project for Firebase Auth (web)
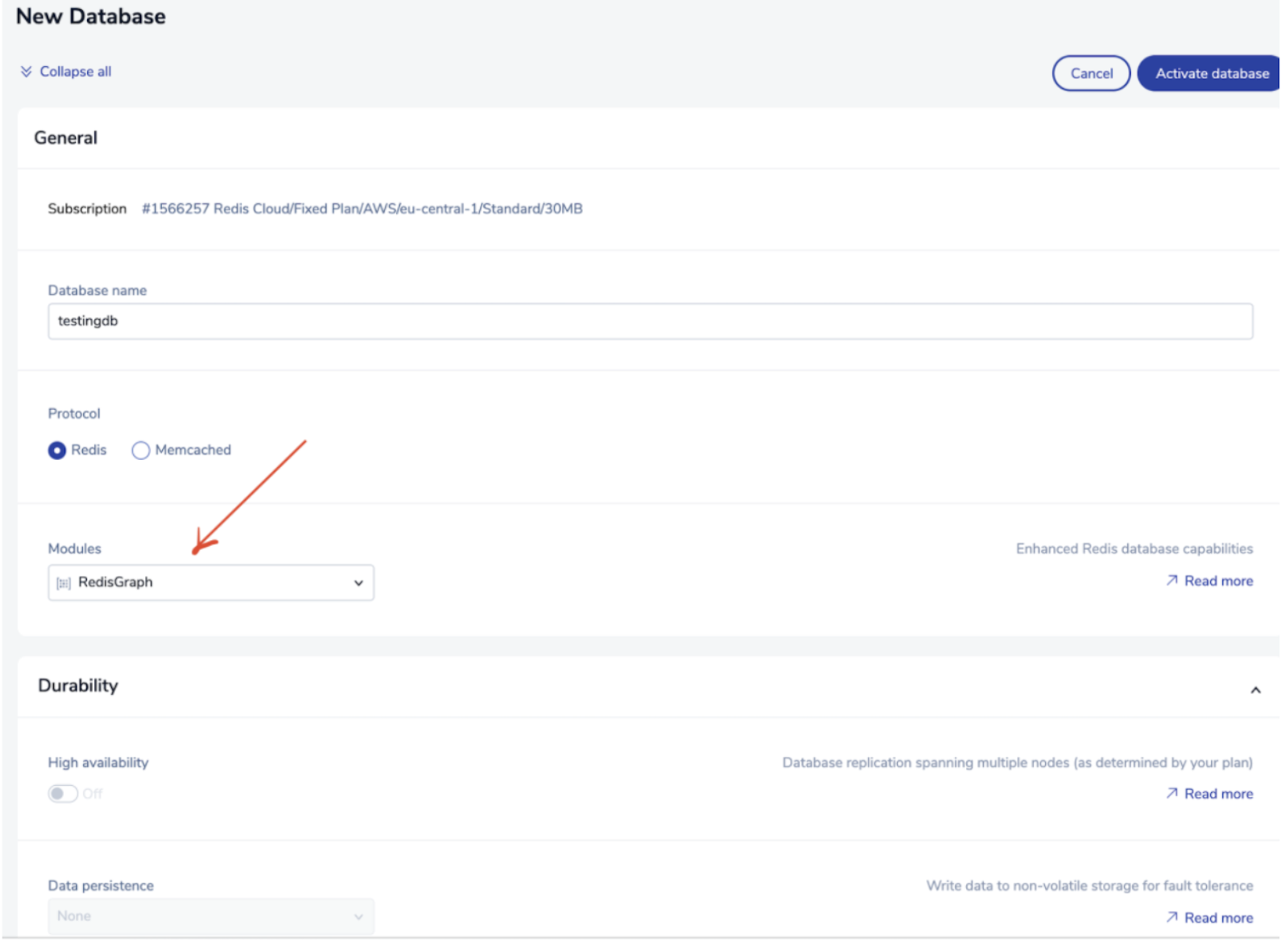
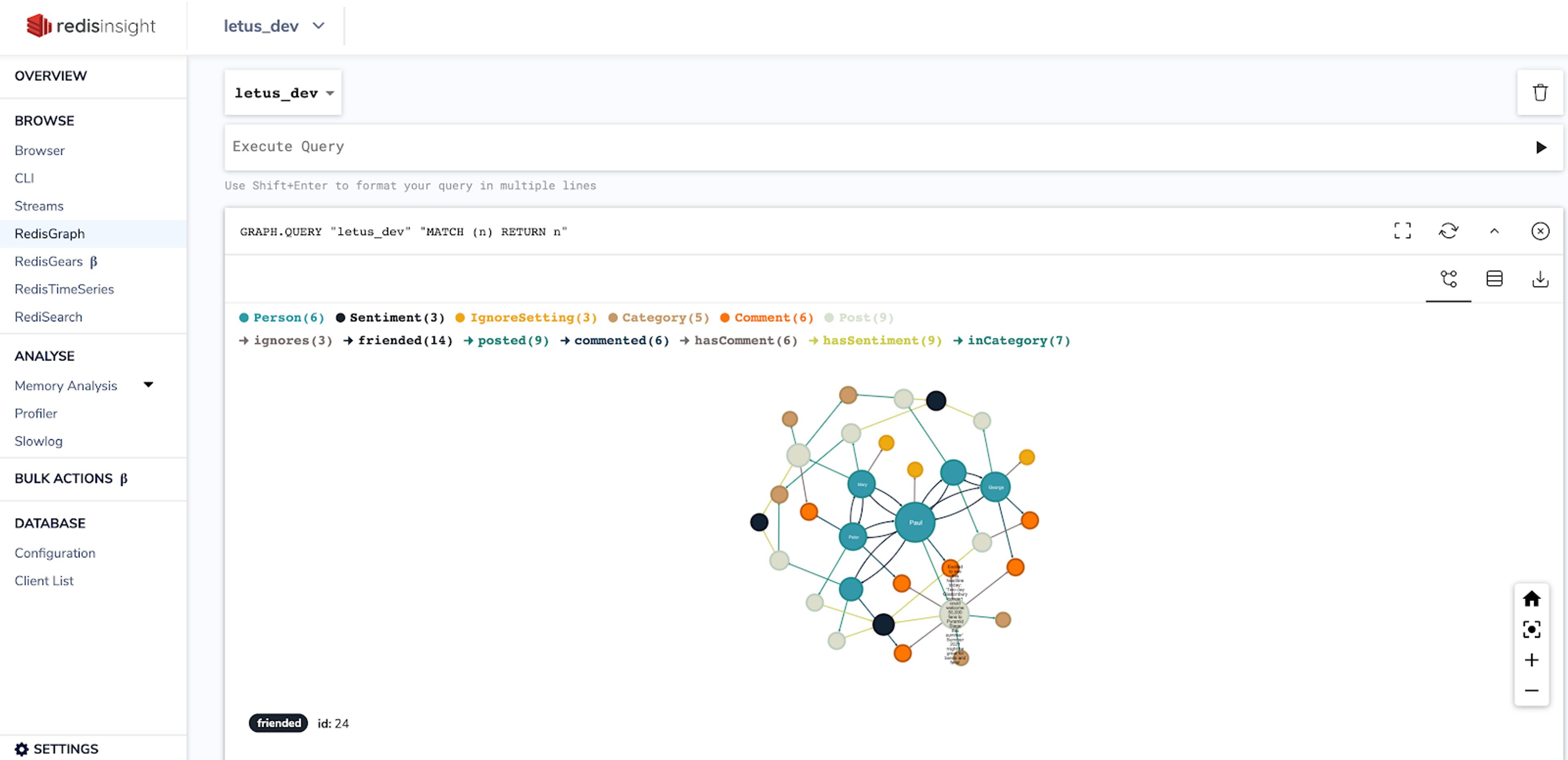
Step 8: Setting up RedisGraph
Click /try-free/ and setup Redis Enterprise cloud database with RedisGraph as shown below:


- GetPosts – The core of Letus. Uses cypher to traverse the current user’s network and return the relevant, most recent posts:
MATCH (me:Person {userid: $userid})
- CreatePost – Creates a new post with additional information from NLP processing.
- AddComment – Add your comment to a connection’s Post.
- AddFriend – Add a new connection from your direction.
Note: single-direction :friended relationships determine pending friend requests
- GetFriendRequests – Return the list of Person nodes who have :friended you but are not friended by you.
- AddIgnoreSetting – Add a new IgnoreSetting to a User
- FindFriends – Search for unfriended People by name
NLP Commands
Using the free tier of GCP Natural Language, we apply both sentiment analysis and text classification to all posts made in the system.
- AnalyzeSentiment
const sslCreds = getApiKeyCredentials();
- ClassifyText – Returns a list of matching NLP Categories
let content = text;
Conclusion: Removing trolls and advertisements from social media
As social media continues to intertwine itself into everyday life, trolling remains as pervasive as ever. Facebook, Twitter, Instagram, and even Linkedin have become hunting grounds for restless keyboard warriors.
Then you have the endless bombardment of sponsored content, whose interests are prioritized ahead of the user’s. But by using Redis, this marketplace app was able to create a social media platform for mobile users that removes both of these hazards.
The power and speed of RedisGraph was crucial to building Letus since it allowed the application to query data with maximum efficiency. From what began as just a simple idea, Redis was able to bring this application to life… but that’s not all.
Every day people are tapping into the wonders of Redis to create exciting applications that’s having an impact on everyday lives. How can you use Redis to help change society for the better?
For more inspiration, you can visit the Redis Launchpad where you’ll find a whole range of innovative apps. Likewise, you can also discover more about how this app was made by clicking here.

Who built this application?
Matt Pileggi
Matt has over 20 years of experience in web development and is now the principal engineer for Games24x7.
Make sure to keep to date with all of Matt’s projects on Github by checking out his page here.
Get started with Redis today
Speak to a Redis expert and learn more about enterprise-grade Redis today.